Пример правильной и неправильной организации ввода информации

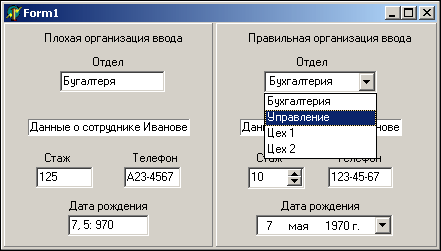
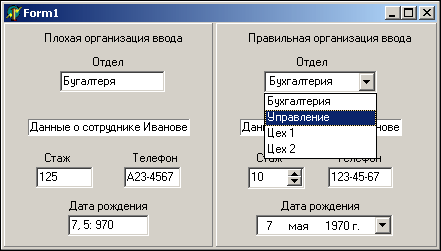
Мы рассмотрели различные компоненты ввода информации. Теперь остановимся на проблеме сокращения числа возможных ошибок пользователя при вводе текстовых и числовых данных. Это очень серьезная проблема, особенно при построении приложений, рассчитанных на массового и не очень квалифицированного пользователя. Частично безошибочного ввода можно добиться за счет маскирования, описанного при рассмотрении компонента MaskEdit. Однако, и при маскированном вводе пользователь может ошибиться в синтаксисе, в результате чего будет генерироваться исключение. Еще лучше использовать, если возможно, выбор с помощью компонентов типа ListBox, ComboBox, StringGrid, DateTimePicker, SpinEdit и т.п. Это гарантирует, если не правильный в смысловом плане, то, по крайней мере, синтаксически правильный ввод. В качестве примера на рис. 3.17 приведены два варианта ввода информации о сотрудниках некоей организации. Слева ввод осуществляется с помощью компонентов Edit и пользователь может сделать любые ошибки.
Справа ввод осуществляется с помощью компонентов ComboBox, SpinEdit, MaskEdit и DateTimePicker. ComboBox со значением свойства Style равным csDropDownList не допускает редактирования и, значит, пользователь просто не может указать неправильный отдел. SpinEdit гарантирует синтаксически правильное указание стажа работы, а его свойства MinValue и MaxValue определяют реальные пределы вводимого числа (например, число лет от 1 до 50). Аналогично компонент MaskEdit гарантирует синтаксически правильный ввод номера телефона, а компонент DateTimePicker гарантирует (даже без использования выпадающего календаря) синтаксически правильный ввод даты рождения и ее допустимые пределы (например, от 1930 г. до 1980 г.).
| Рис. 3.17 Пример правильной и неправильной организации ввода информации |  |