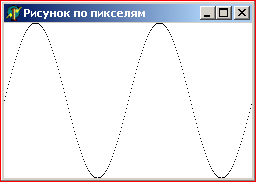
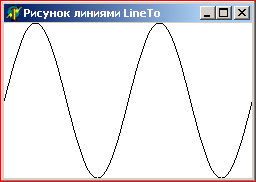
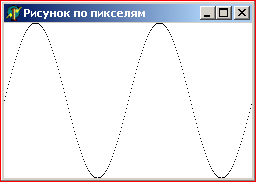
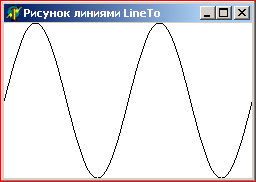
График синусоиды, построенный по пикселям (а) и линиями (б)


Канва Canvas не является компонентом, так что, строго говоря, она не должна бы рассматриваться в рамках данной книги. Но поскольку многие компоненты, в частности, формы, имеют канву и канва предоставляет возможность выводить различную графическую информацию, то некоторые начальные сведения о канве все-таки целесообразно дать.
Канва представляет собой область компонента, на которой можно рисовать или отображать готовые изображения. Она содержит свойства и методы, существенно упрощающие графику Delphi. Все сложные взаимодействия с системой спрятаны для пользователя, так что рисовать в Delphi может человек, совершенно не искушенный в машинной графике.
Каждая точка канвы имеет координаты X и Y. Система координат канвы, как и везде в Delphi, имеет началом левый верхний угол канвы. Координата X возрастает при перемещении слева направо, а координата Y — при перемещении сверху вниз. Координаты измеряются в пикселях. Пиксель — это наименьший элемент поверхности рисунка, с которым можно манипулировать. Важнейшее свойство пикселя — его цвет.
Канва имеет свойство Pixels. Это свойство представляет собой двумерный массив, который отвечает за цвета канвы. Например, Canvas.Pixels[10,20] соответствует цвету пикселя, 10-го слева и 20-го сверху. С массивом пикселей можно обращаться как с любым свойством: изменять цвет, задавая пикселю новое значение, или определять его цвет по хранящемуся в нем значению. Например, Canvas.Pixels[10,20] := 0 или Canvas.Pixels[10,20] := clBlack — это задание пикселю черного цвета.
Свойство Pixels можно использовать для рисования на канве. Давайте попробуем нарисовать по пикселям график синусоиды на канве формы. Для этого в обработчик события формы OnPaint (прорисовка) можно вставить следующий код:
procedure TForm1.FormPaint(Sender: TObject);
var
X,Y: real; // координаты функции
PX,PY: longint; // координаты пикселей
begin
Color := clWhite;
for PX := 0 to ClientWidth do
begin
{X — аргумент графика,
соответствующий пикселю с координатой РХ}
X := PX*4*Pi/ClientWidth;
Y:=Sin(X);
{PY — координата пикселя,
соответствующая координате Y}
PY:=trunc(ClientHeight — (Y+1)*ClientHeight/2);
{Устанавливается черный цвет выбранного
пикселя (О яркости)}
Canvas.Pixels [PX, PY] := 0;
end;
end;
Выполните это тестовое приложение и вы увидите результат, представленный на рис. 4.1 а. График синусоиды получился, хотя и не очень хороший, т.к. разбивается на отдельные точки — пиксели.
| Рис. 4.1 График синусоиды, построенный по пикселям (а) и линиями (б) | а) |  |
| б) |  |
Канва — объект класса TCanvas имеет множество методов, которые позволяют рисовать графики, линии, фигуры с помощью свойства Pen — перо. Это свойство является объектом, в свою очередь имеющим ряд свойств. Одно из них уже известное вам свойство Color — цвет, которым наносится рисунок. Второе свойство — Width (ширина линии). Ширина задается в пикселях. По умолчанию ширина равна 1.
Свойство Style определяет вид линии. Это свойство может принимать следующие значения:
| psSolid | Сплошная линия |
| psDash | Штриховая линия |
| psDot | Пунктирная линия |
| psDashDot | Штрих-пунктирная линия |
| psDashDotDot | Линия, чередующая штрих и два пунктира |
| psClear | Отсутствие линии |
| psInsideFrame | Сплошная линия, но при Width > 1 допускающая цвета, отличные от палитры Windows |
У канвы имеется свойство PenPos типа TPoint (см.). Это свойство определяет в координатах канвы текущую позицию пера. Перемещение пера без прорисовки линии, т.е. изменение PenPos, производится методом канвы MoveTo(X,Y). Здесь (X, Y) — координаты точки, в которую перемещается перо. Эта текущая точка становится исходной, от которой методом LineTo(X,Y) можно провести линию в точку с координатами (X,Y). При этом текущая точка перемещается в конечную точку линии и новый вызов LineTo будет проводить точку из этой новой текущей точки.
Давайте попробуем нарисовать пером график синуса из предыдущего примера. В данном случае обработчик события формы OnPaint может иметь вид:
procedure TForm1.FormPaint(Sender: TObject);
var
X,Y: real; // координаты функции
PX,PY: longint; // координаты пикселей
begin
Color:=clWhite;
Canvas.MoveTo(0,ClientHeight div 2);
for PX:=0 to ClientWidth do
begin
{X — аргумент графика,
соответствующий пикселю с координатой РХ}
X := PX*4*Pi/ClientWidth;
Y := Sin(X);
{PY — координата пикселя,
соответствующая координате Y}
PY := trunc(ClientHeight — (Y+1)*ClientHeight/2);
{Проводится линия на графике}
Canvas.LineTo(PX,PY);
end;
end;
Результат работы приложения в этом варианте вы можете видеть на рис. 4.1 б. Как видите, качество графика существенно улучшилось.
Перо может рисовать не только прямые линии, но и фигуры. Полный список методов канвы, использующих перо, см. во встроенной справке Delphi. А пока в качестве примера приведем только один из них — Ellipse, который рисует эллипс или окружность. Он объявлен как
procedure Ellipse(X1, Y1, Х2, Y2: Integer);где параметры X1, Х2, Y1, Y2 определяют координаты прямоугольника, описывающего эллипс или окружность. Например, оператор
Canvas.Ellipse(10, 40, 20, 50);нарисует окружность с диаметром 10 и с координатами центра (15, 45).
Фигуры в общем случае рисуются не пустыми, а закрашенными с помощью свойства канвы Brush — кисть. Свойство Brush является объектом, имеющим в свою очередь ряд свойств. Свойство Color определяет цвет заполнения. Свойство Style определяет шаблон заполнения (штриховку). По умолчанию значение Style равно bsSolid, что означает сплошное закрашивание цветом Color.
У пера Pen имеется еще одно свойство, которое мы пока не рассматривали. Это свойство — Mode (режим). По умолчанию значение Mode = pmCopy. Это означает, что линии проводятся цветом, заданным в свойстве Color. Но возможны и другие режимы, в которых учитывается не только цвет Color, но и цвет соответствующих пикселей фона. Наиболее интересным из этих режимов является режим pmNotXor — сложение с фоном по инверсному исключающему ИЛИ. Если задан этот режим, то повторное рисование той же фигуры на том же месте канвы убирает ранее нарисованное изображение и восстанавливает цвета пикселей, которые были до первого изображения фигуры.
Эту особенность режима pmNotXor можно использовать для создания простенькой анимации. Достаточно нарисовать нечто, затем стереть нарисованное, перерисовать немного измененным — и рисунок будет представляться ожившим.
Попробуйте сделать сами простенькую мультипликацию — движущуюся окружность. Начните новое приложение и в раздел implementation вставьте объявление
var X,Y: integer;
Тем самым вы введете глобальные переменные X и Y — текущие координаты изображения.
В событие формы OnPaint вставьте операторы
Canvas.Brush.Color := clWhite; Color := clWhite; Canvas.Pen.Mode := pmNotXor;
Первый из этих операторов задает белый цвет кисти Brush. Значит ваша окружность будет закрашена внутри белым цветом. Второй оператор задает белый цвет фона поверхности формы. Третий оператор устанавливает режим пера pmNotXor, который позволит вам стирать прежнее изображение прежде, чем нарисовать новое.
Даже самая простая мультипликация нуждается в синхронизации. Иначе скорость движения будет определяться быстродействием компьютера. Поэтому перенесите на форму компонент Timer — таймер со страницы System
. Этот компонент описан в разделе 5.7. Можете посмотреть там его подробное описание. А пока задайте его свойство Interval равным, например, 30 (это время выдержки в миллисекундах, но реальное время выдержки будет больше — см. раздел 5.7) и установите свойство Enabled равным false (это означает, что таймер не будет запускаться автоматически в момент запуска приложения).
В обработчик события этого компонента OnTimer вставьте операторы
// Стирание прежнего изображения Canvas.Ellipse(Х-5, Y, X+5, Y-1Q); Inc(X); // Рисование нового изображения Canvas.Ellipse(Х-5, Y, X+5, Y-10); // Останов при достижении конца формы if (X >= ClientWidth-20) then Timer1.Enabled := false;
Первый из этих операторов рисует окружность в том месте, где она была нарисована ранее, т.е. стирает прежнее изображение. Далее увеличивается на единицу функцией Inc текущая координата X и изображение окружности рисуется в новой позиции. Последний оператор останавливает изображение у края формы.
Теперь перенесите на форму кнопку Button и в обработчик щелчка на ней поместите операторы
Х:=10; Y:=100; Canvas.Ellipse(X-5, Y, X+5, Y-10); Timer1.Enabled:=true;
Первые два оператора задают начальные координаты окружности. Третий оператор рисует окружность в ее начальном положении, а четвертый — запускает таймер.
Оттранслируйте приложение, запустите его на выполнение, щелкните на кнопке. Вы увидите изображение окружности, перемещающееся по форме слева направо. А дальше уж подключите вашу фантазию и преобразуйте это не слишком интересное приложение во что-нибудь более увлекательное.
На канве можно отображать не только программно создаваемые изображения, но и изображения, хранящиеся в графических файлах. Только сама канва не имеет метода загрузки изображения из файла. Поэтому загружать файл надо в какой-нибудь другой графический объект, способный воспринимать информацию графических файлов. А затем переписывать изображение из этого объекта на канву с помощью метода канвы Draw. Его описание:
procedure Draw(X, Y: Integer; Graphic: TGraphic);
Здесь параметры Х и Y определяют координаты левого верхнего угла размещения изображения на канве, a Graphic — объект, хранящий информацию. В качестве такого объекта может выступать, например, объект типа TBitMap, предназначенный для хранения битовых матриц. Давайте посмотрим, как все это выглядит на практике.
Откройте новое приложение, перенесите на форму компонент OpenPictureDialog со страницы Dialogs
(это компонент диалога открытия графических файлов — см. раздел 8.2) и кнопку Button. Разместите OpenPictureDialog в любом месте формы, так как этот компонент невизуальный, а кнопку разместите внизу формы. В обработчик щелчка на кнопке занесите код:
procedure TForm1.Button1Click(Sender: TObject); var BitMap:TBitMap; begin // Выбор пользователем графического файла if OpenPictureDialog1.Execute then begin // Создание объекта BitMap типа TBitMap BitMap:=TBitMap.Create; // Загрузка в BitMap выбранного графического файла BitMap.LoadFromFile(OpenPictureDialog1.FileName); // Перенос изображения на канву формы Canvas.Draw(10, 10, BitMap); // Уничтожение объекта BitMap BitMap.Free; end; end;
Этот код создает временный объект типа TBitMap с именем BitMap. Затем вызывается диалог открытия графического файла OpenPictureDialog1 и, если пользователь выбрал файл, то он загружается в BitMap методом LoadFromFile. Затем методом Draw загруженное изображение копируется на канву в область, с координатами левого верхнего угла (10, 10). После этого временный объект BitMap уничтожается.
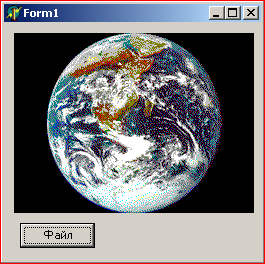
Запустите ваше приложение и щелкните на его кнопке. Вы увидите, что можете загрузить любой графический файл типа .bmp и он отобразится на канве формы (см. рис. 4.2 а). Графические файлы вы можете найти в каталоге Images. В Delphi 5 и 4 он обычно расположен в каталоге ...\program files\Common Files\Borland Shared. В Delphi 3 он расположен в каталоге ...\program files\Borland\Delphi 3, а в Delphi 1 — в каталоге Delphi 16. В каталоге Images имеется, в частности, подкаталог \Images\Splash\16Color\, в котором хранится файл, загруженный в примере рис. 4.2.
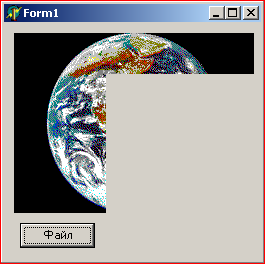
| Рис. 4.2 Изображение на канве графического файла (а) и его стирание (б) при перекрытии другим окном | а) |  |
| б) |  |
Вы создали неплохое приложение для просмотра графических файлов. Но теперь давайте попробуем увидеть его крупный недостаток. Не закрывая своего приложения, перейдите в какую-нибудь другую программу, например, вернитесь в Delphi. Затем, ничего там не делая, опять перейдите в свое выполняющееся приложение. Если окно программы, в которую вы уходили, целиком перекрыло окно вашего приложения, то вернувшись в него вы увидите, что картинка в окне исчезла. Если же окно вашего приложения перекрывалось только частично, то вернувшись в свое приложение вы, возможно, увидите результат, подобный представленному на рис. 4.2 б.
Вы видите, что если окно какого-то другого приложения перекрывает на время окно вашего приложения, то изображение, нарисованное на канве формы, портится. Посмотрим, как можно устранить этот недостаток.
Если окно было перекрыто и изображение испортилось, операционная система сообщает приложению, что в окружении что-то изменилось и что приложение должно предпринять соответствующие действия. Как только требуется обновление окна, для него генерируется событие OnPaint. В обработчике этого события (в нашем случае события формы) нужно перерисовать изображение.
Перерисовка может производиться разными способами в зависимости от приложения. В нашем примере можно было бы вынести объявление переменной BitMap (оператор var BitMap: TBitMap) за пределы приведенной выше процедуры, т.е. сделать эту переменную глобальной, разместив непосредственно в разделе implementation. Оператор BitMap.Free можно было бы перенести в обработчик события формы OnDestroy, происходящего в момент закрытия приложения. Тогда в течение всего времени выполнения вашего приложения вы будете иметь копию картинки в компоненте BitMap и вам достаточно ввести в обработчик события OnPaint формы всего один оператор:
Canvas.Draw(10, 10, BitMap);
Сделайте это, и увидите, что изображение на форме не портится при любых перекрытиях окон.
Помимо рассмотренного метода Draw канва имеет еще метод копирования CopyRect:
procedure CopyRect(Dest: TRect; Canvas: TCanvas; Source: TRect);
Метод копирует указанную параметром Source область изображения в канве источника изображения Canvas в указанную параметром Dest область данной канвы. Тип TRect, характеризующий прямоугольные области Source и Dest, уже описывался в разделе 3.2. Например, оператор
Canvas.CopyRect(MyRect2, Bitmap.Canvas, MyRect1);копирует на канву формы в область MyRect2 изображение из области MyRect1 канвы компонента Bitmap.
Копирование методом CopyRect производится в режиме, установленном свойством CopyMode. По умолчанию это свойство имеет значение cmSrcCopy, что означает просто замену изображения, содержащегося ранее в области Dest, на копируемое изображение. Другие возможные значения CopyMode позволяют комбинировать изображения, но их рассмотрение выходит за рамки данной книги.
Этими основными сведениями о выводе графической информации на канву мы ограничимся. В разделе 3.2 были сообщены сведения о выводе на канву текста. В целом же канва — сложный объект, обладающий еще многими свойствами и методами. Но это требует развернутого обсуждения, выходящего за рамки данной книги. В следующей книге серии «Все о Delphi» эти вопросы будут рассмотрены подробнее.